Trávník's smooth self-referential formula - How to use Compositor
Go back to main page on Trávník's smooth self-referential formula.
How to run and use
Compositor is invoked from Designer UI. See Designer description.
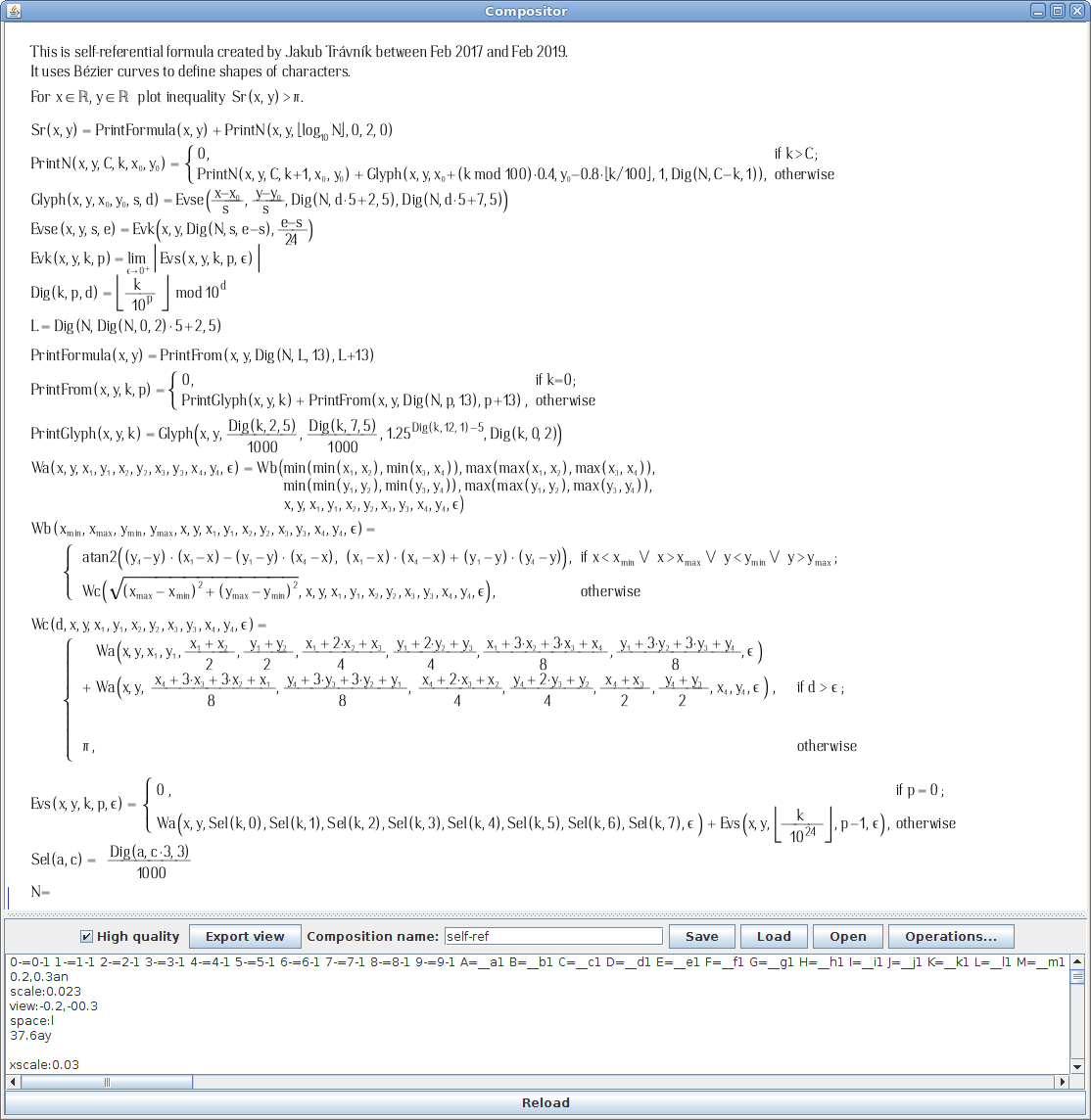
To invoke compositor, first select directory in Designer user interface to point to a directory containing .glyph files. Then press "Compose" button. It will open extra window like the one below, but empty.

Best way to start with compositor is to click on "Choose" button in Designer for directory to be used and select "glyphs-and-composition" directory distributed with designer. Then click "Compose" button. Then click "Open" in the new Compositor window and select one of the available compositions. Alternatively select Demo in menu that appears after clicking "Operations" button.
Compositor is based on text language (in text edit area at the bottom part of window while rendered outcome is in top part of the UI). Language instructs which glyph files to use and how the glyphs should be placed.
When Compositor first sees a new glyph being referenced in composition, it will create a file ".compositor-cache.png" next to a ".glyph" file. This will take few seconds for single glyph, but when you are loading a new composition file with a lot of glyphs, it will take few minutes before application will become responsive. This is a image of the glyph that will be reused next time unless timestamps of source ".glyph" file is newer. So next time it will load faster.
You will probably want to click on "High quality" checkbox to see glyphs antialiased for cases where you deal with text displayed small. It is just slightly slower than without that.
When you move around composition the blue or grey line will indicate approximate cursor position. You can also select text and see selected text highlighted in the view.
File operations are similar to Designer. You can name the composition in name field can save it or reload it. For browsing composition files there is Open button. Unfortunately, there is no Undo functionality in Compositor. You have to save your own checkpoints. You can also use your own editor and just hit "Load" button to get current version of the text file. That way you may gain better editor but lose WYSIWYG feature.
Commands of the text language:
myglyph=myglyph1
Defines that glyph from file myglyph1.glyph will be accessible by term myglyph. This ensures the glyph is loaded. It is useful to have glyph variants numbered, then it is easy to switch between variants without changing rest of text. The "myglyph" cannot be pure number as that is used to specify position change. For digits, I use convention to append minus after digit name, e.g.: "0-" is digit 0.
1.23
This tells to shift current position by 1.23 left on the X axis. Dot int the number is mandatory part of pattern, without dot it is not recognized. Negative numbers shift in opposite direction. Suffix "x" is optional so I omitted it here, but it can be specified, e.g. "1.23x". Same can be done for Y axis, but suffix is needed. e.g. "1.23y", "-1.23y".
1.23ax
This specifies to set absolute X coordinate position. Similarly for Y coordinate, e.g. "1.23ay" Combination of this and above relative position shift can be used for newlines: 0.0ax -0.8y
Quick example to typeset two "a" next to each other:
a=a1
a 0.4 a
Press Operations button to see menu with "Demo" option. The Demo will scan current directory for latest variants of glyphs (assumes that they are numbered). And it will typeset them next to each other.
To assist entering text there two other useful items in Operations menu. First is "Split text to tokens" will take selected text as input and it will split it to tokens based on letter. It recognizes some symbols and maps them to names of glyphs that I use in my font. E.g. "Hello world" turns into "H e l l o _ w o r l d" which does not have any spacing so letter will end up all at the same place. To add spaces between letters use the other item in Operations menu: "Kern tokens". This will take some time. Output may look like: "H 0.425 e 0.336 l 0.153 l 0.138 o 0.346 _ 0.120 w 0.414 o 0.349 r 0.269 l 0.138 d" and now you could see the text rendered nicely in view area. Built in kerning is useful but not perfect. For best output you may need to adjust x shift numbers interleaved between glyph references.
view:-1.4,-1.5
This shifts view.
scale:0.1
This changes magnification of view.
5s
This sets typesetted glyph size. Sizes are 0 to 9, 5 is standard. Example:
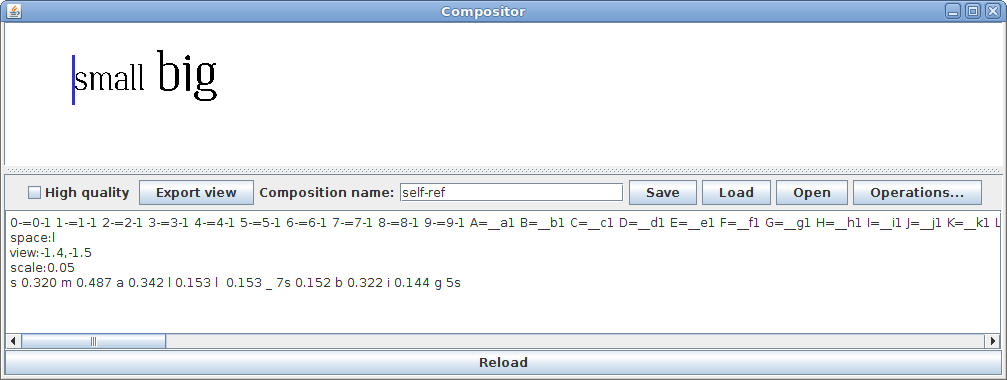
s 0.320 m 0.487 a 0.342 l 0.153 l 0.153 _ 7s 0.152 b 0.322 i 0.144 g 5s

You may have noticed that in above example the "big" word stands on the same line as "small". This is because compositor knows where letter have their base line and start on x axis which I call "anchor". It defaults to x=0.2 y=0.3. It can be changed. If you would add "0.0,0.0an" before text, the bigger letters would be more above but their 0,0 coordinate would be on same line.
"Export view" will save a file named "exportView-TIMESTAMP.png" in directory of glyphs. Application is unresponsive until export finishes. This export view is not using rendering formula. It uses composes separately rendered glyphs which is why it is relatively fast despite big resolution of output file.
When you use "Save" button, the additional two files are saved as well. A file with suffix ".glyphlocations" contains a text showing typesetted data. The other with extension ".number" contains the number corresponding that is usable for use with self-reference formula. Number is only saved when all characters have positions fitting 0 ≤ x < 100 and 0 ≤ y < 100. Which may happen also due to default anchor 0.2 0.3 which shifts character at (0, 0) to (-0.2, -0.3). Solution is to start at different location, e.g.: 1.0ax 5.0ay, then create new lines with 1.0ax -0.8y
Go back to main page on Trávník's smooth self-referential formula.
Back to index - Jakub Trávník's resources.